Tag: tutorial
-

How to Enable Experimental Chrome Features
There are a lot of reasons why you want to enable experimental Chrome features, whether you’re a developer looking to stay on the cutting edge of new technologies or a user who just wants to see the latest and greatest things. Enabling experimental features in Chrome will allow you to preview some of the awesome […]
-

Coding a 1 to 6 Column Layout in HTML & CSS
One of the consistent things I notice while teaching web is that a lot of students understandably have a hard time lining up columns, setting up to create columns and understanding the box model and how it relates to positioning columns in HTML and CSS. Since this seems to be a pretty common hurdle for […]
-

Understanding & Using WP Query
In order to adequately develop a fully functioning WordPress (WP) theme, you need to know WP Query and understand how it works, why it’s necessary, when you need to use it and where it should be placed. WP Query is a class with a host of powerful functions (called template tags in WordPress) that allow […]
-

Using CSS Attributes Selectors
A CSS Attribute Selector, in its most simple format looks like this: selector[attribute] Its purpose is exactly as it sounds, it allows you to select an element based upon its attribute and using css attributes selectors is exactly what we’re talking about today. While you might be wondering how or why that’s useful, given that […]
-

Installing Git & GitHub on OSX Using Terminal
Knowing how to use Git is incredibly important for all developers, whether you’re building a simple HTML/CSS website or making your own operating system. Git allows you to quickly implement version control into your project, but a lot of people–especially developers first starting out have a hard time grasping what exactly Git is and how […]
-

Simple Intro to HTML5 Web Storage
Way back in the day when Internet Explorer was the King of the Internet (unofficial title), it came out with a novel idea to allow webpages to store 64kb worth of data. With many things that IE came out with, later technologies came along and did it better. These days, we have HTML5 Storage also […]
-

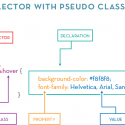
Anatomy of a CSS Rule
One of the basic skills in CSS is knowing the anatomy of a CSS Rule. A CSS Rule is a chunk of code (written in CSS) that styles certain components in HTML, typically its element, class or ID. There are other ways to style HTML components, but they’re a little beyond the scope of this […]
-

CSS Tutorial: Simplifying :nth-child
I’m going to take a moment to explain a class that tripped me up when I first heard about it and started using it: nth-child. This is a really basic and quick overview of the nth-child class so it won’t go into any specifics or lots of details. It does assume that you already understand basic CSS terminology (ex. you know what a pseudo class is, you understand how to write CSS). So without further ado…
-

Coding a Button with CSS Only
When I found out how to create CSS buttons, it was like someone handed me a big, free piece of candy. Finally, no more time spent in Illustrator drawing buttons, variations for buttons and making sure all of them lined up and worked when someone moused over them! So here’s a beginner’s guide to creating […]
-

Colors on the Web RGB vs. HEX vs. HSLa
For people just starting out in web design, finding out about all the different languages and their various nuances is difficult enough. Add in the fact that web languages change on a daily basis–even plain old HTML and CSS have hundreds of considerations to take into account, and all this stuff can be pretty overwhelming. […]
-

CSS Tutorial: Simple Text Transitions with CSS3
With CSS3 comes some very fancy effects including text transitions that you can use to create a bit of animation and interest in your websites. Some CSS3 transitions work with pseudo classes to create an effect when a user hovers their mouse over a link or image. I will only be covering transition effects for […]
-
CSS Tutorial: Using Text Shadows
I’m seeing more and more designs utilizing text shadows to increase legibility or create beautiful typographic effects. While I was planning my redesign, I wanted to incorporate the text-shadow effect to maximize the flat illustrative look that I was going for. Text shadows are a cool CSS trick that can apply a blurry or solid […]
