Looking at the cool stuff other people have made on CodePen can eat up a lot of free time, especially when it comes to seeing how far web languages have gone over the years. Back when I was a kid, playing around with Javascript, it was already amazing if you could replace the default cursor on your website with a custom one. Bonus points if there was a trail of sparkles following the cursor around the screen. Hey, I’m a girl. Let me have my sparkly unicorn mouse cursor.
Anyway, some of the totally awesome CodePens I’ve been looking at recently.
Physics Experiment with a Ball

This one features a little red ball that you can move around using the WASD keys on your keyboard. The ball responds to physics that was written in JS. Curiously addictive and fun to play around with.
A Galactic Ring

Something about this is incredibly soothing to watch and extremely fun to mess with.
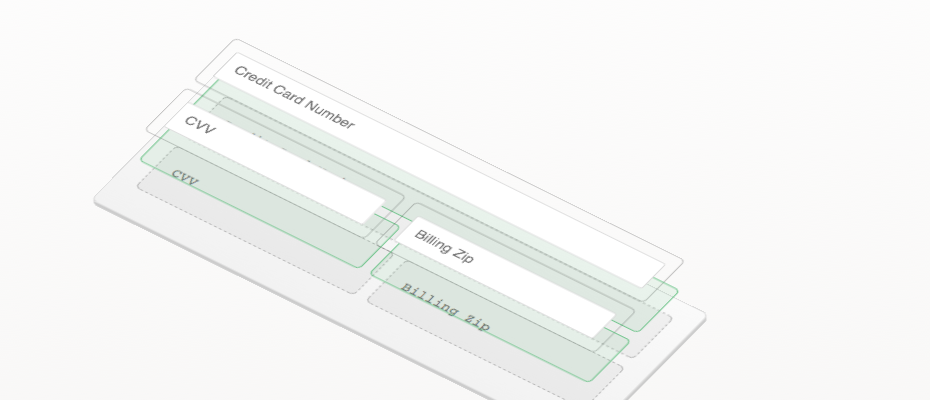
Card Input

This one has the potential to make for a really cool app case study. Heck, it’s cool on its own anyway.
Pure Parallax Stars

Looks super simple (but isn’t), and looks super nice.
Rainbow Spider

There is something immensely charming about this clumsy spider.
CSS Shake

Anyone with an addiction to coffee can probably relate to CSS Shake. My favorite is the crazy one.
Firewatch Parallax

Gorgeous visuals with a bit of CSS parallaxing.